기록방
19장 : 웹 페이지에서 댓글 삭제하기 본문
길벗 IT도서에서 주관하는 코딩 자율학습단 8기 : Spring Boot 파트에 참여한 기록입니다 [ 목록 ]
19.1 댓글 삭제의 개요
- 댓글 [삭제] 버튼 추가
- [삭제] 버튼 클릭해 REST API 요청
19.2 댓글 삭제 버튼 추가하기
<!--댓글 삭제 버튼-->
<button type="button"
class="btn btn-sm btn-outline-danger comment-delete-btn">삭제</button>_list.mustache에 trigger 하단 추가
19.3 자바스크립트로 댓글 삭제하기
<!--댓글 삭제 버튼-->
<button type="button"
class="btn btn-sm btn-outline-danger comment-delete-btn"
data-comment-id="{{id}}">삭제<!-- 댓글 삭제 -->
<script>
{
// 삭제 버튼 선택
const commentDeleteBtns = document.querySelectorAll(".comment-delete-btn");
// 삭제 버튼 이벤트 처리
// commentDeleteBtn.addEventListener("click", function () {
// console.log("삭제 버튼이 클릭됐습니다..!");
// })
commentDeleteBtns.forEach(btn => {
btn.addEventListener("click", (event) => {
// 이벤트 발생 요소 선택
const commentDeleteBtn = event.target;
// 삭제 댓글 id 가져오기
const commentId = commentDeleteBtn.getAttribute("data-comment-id");
console.log(`삭제 버튼 클릭: ${commentId}번 댓글`);
// 삭제 Rest API 호출
const url = `/api/comments/${commentId}`;
fetch(url, {
method: "DELETE"
}).then(response => {
// 댓글 삭제 실패 처리
if (!response.ok) {
alert("댓글 삭제 실패..!");
return;
}
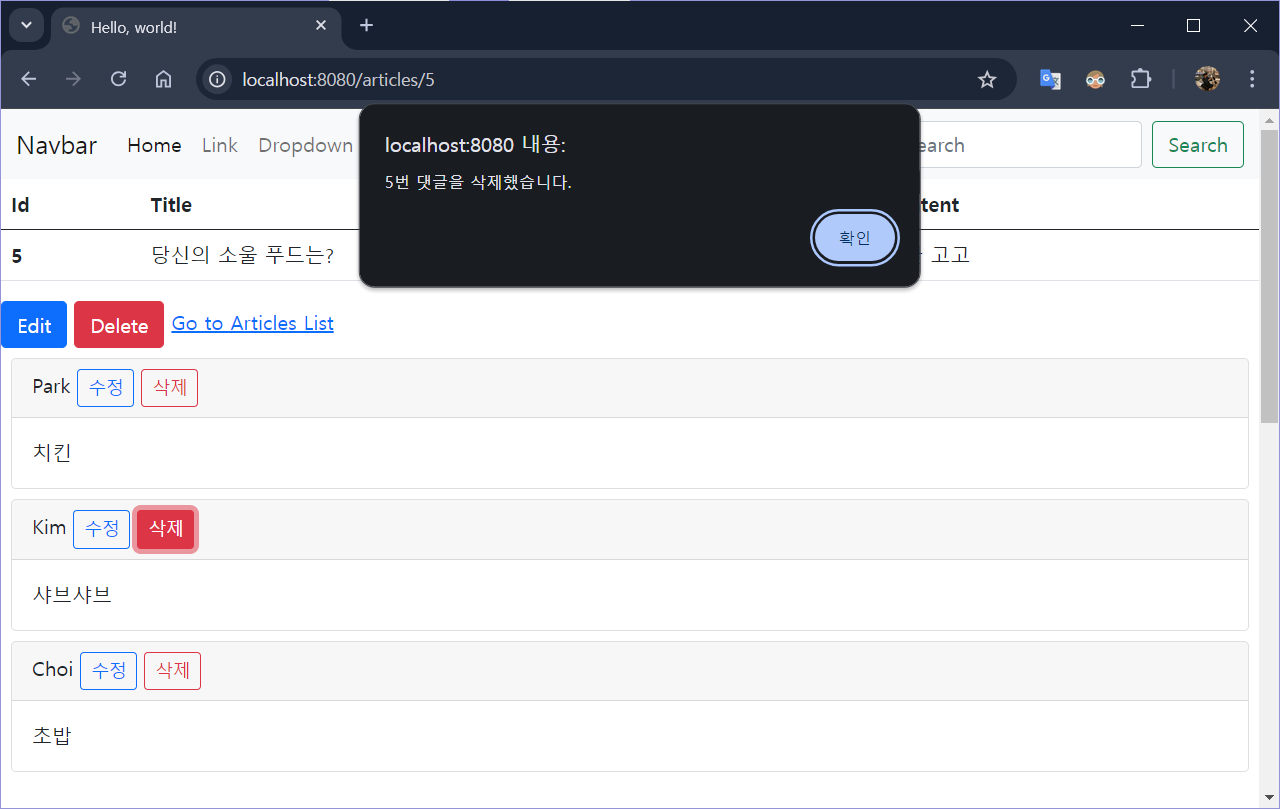
// 삭제 성공 시 댓글을 화면에서 지우고 메시지 창 띄우기
const target = document.querySelector(`#comments-${commentId}`);
target.remove();
const msg = `${commentId}번 댓글을 삭제했습니다.`;
alert(msg);
// 현재 페이지 새로 고침
window.location.reload();
})
})
})
}
</script>


🚀 1분 퀴즈
다음 자바스크립트 코드의 출력 결과는?
const arr = [1, 2, 3, 4];
let sum = 0;
arr.forEach((item) => {
sum += item * item;
});
console.log(`sum = ${sum}`);"sum = 30"|19.4 책을 마무리하며
19.4.1 외부 DB 연동하기
- 지금까지 H2 DB 사용
- 이러한 DB를 인메모리 데이터베이스(in-memory database)라고 함
- 데이터를 디스크가 아닌 메모리에 저장하기 때문에 다른 DB 보다 접근 속도가 빠름
- 하지만 서버를 재부팅하면 데이터가 날악ㅁ
- 서버 재시작 후에도 데이터를 유지하려면 외부 DB(PostgreSQL, MySQL, 오라클 등)을 사용
19.4.2 이 책을 끝내고 나면
- 스프링 부트 입문을 마무리
- 웹 서비스의 동작 원리와 MVC 패턴의 개념을 이해하고, 게시글과 댓글의 CRUD 기능 ㅘㄴ성
- SQL, HTTP, JSON, REST API, 테스트 코드 등의 개념을 알아보고 실습으로 구현했음
- 자료정리
- 책에서 배운 핵심 개념 및 그와 관련한 애노테이션을 묶어 기록으로 정리해보기
- 블로그나 깃허브 등 온라인 공간 추천
- 나만의 프로젝트 개발
- 책의 실습을 바탕으로 나만의 웹 서비스 만들어보기
- 회원 관리와 권한 및 소셜 로그인 기능을 공부하고 싶다면 스프링 시큐리티(Spring Security)를 학습하기
- 데이터 관리와 설계를 공부하고 싶다면 스프링 JPA와 SQL 학습하기
- 클라이언트를 위한 프런트엔드는 자바스크립트, 인터넷에 서비스 배포는 리눅스와 AWS 공부
✅ 셀프 체크
- 웹 페이지의
<li>태그를 취소선 처리하는 JS 코드
const liElement = document.querySelector("li");
liElement.style.textDecoration = "line-through";- 이미 수강한 과목에 취소선을 긋도록 코드 완성하기
querySelectAll과forEach()활용
<script>
const list = document.querySelectorAll(".prerequisite");
list.forEach((item) => {
item.style.textDecoration = "line-through";
});
</script>728x90
'FrameWork > Spring' 카테고리의 다른 글
| 길벗 IT도서 코딩자율학습단 8기 : 스프링부트 후기 (0) | 2024.08.06 |
|---|---|
| 18장 : 웹 페이지에서 댓글 수정하기 (0) | 2024.07.30 |
| 17장 : 웹 페이지에서 댓글 등록하기 (0) | 2024.07.30 |
| 16장 : 웹 페이지에서 댓글 목록 보기 (0) | 2024.07.29 |
| 15장 : 댓글 컨트롤러와 서비스 만들기 (0) | 2024.07.10 |




